HTMLの三歩目
HTMLに関する勉強ブログ第3回です!
第2回より、「素人がゆく~HTMLの道~」に改名いたしましたが、今回から更に【〇〇(今回の内容)】を最後に付けてみました。
この記事は「HTML素人の僕と皆さんで一緒に学べる」をコンセプトに作っていきます。
素人の僕なりに気になったところを深堀りしていければと思いますので、是非一緒に学んでいきましょう。

前はなにしたっけ?
前回に引き続き、前の回にした学習内容の復習を軽くやっていきます。
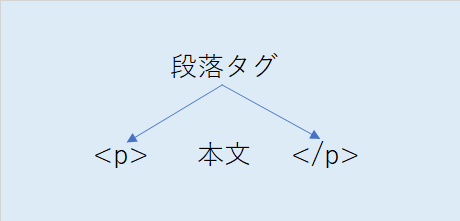
○段落要素
タグ付けしたテキストが段落を表していることを示す。

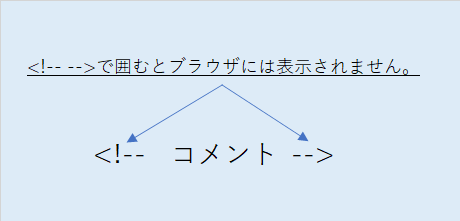
○コメント
サイト作成時のメモ用として使われ、ブラウザでは表示されない。


今回は何をするの?
今回は「リンク要素」と「属性」について紹介していきます!
「リンク要素」は、ハイパーリンクの始点や終点を設定することができる要素です。
第一回のHTMLについて紹介した記事でも言った、「HTMLを保存したファイル同士を繋ぐ」部分となります。
「属性」はHTMLの動作を調整するために用いるもので、要素だけで指定しきれない詳細な設定を行えます。
リンク要素(アンカー要素)

「リンク要素」は「アンカー要素」とも呼ばれており、タグに用いる文字は<a>となります。
タグの要素名的にも元々は「アンカー要素」だったのですかね。ゆくゆく調べてみます。

さて「リンク要素(アンカー要素)」(以下「リンク要素」)については、上述した通り、ハイパーリンクの始点や終点を設定することができる要素です。
例えば、下のリンクを押してみると第一回の記事に飛びます(是非みてね☆笑)
“素人がゆく~HTMLの道~ step1”
さて、上述のリンクを記述したコードがこちらです↓
<a href=https://halmal-culture.com/html1/>”素人がゆく~HTMLの道~ step1″</a>
今までの形とは大分違って困惑!なんて思う必要はありません。ちゃんと紹介していきます笑
まずは、このままだとわかりにくいので、
“href=https://halmal-culture.com/html1/”の部分を無視して考えます(ここは「属性」なので後述します)
<a>”素人がゆく~HTMLの道~ step1″</a>

「属性」を省略して書くとこんな感じになります。いつもの形になりました!
ちなみにこのコードをHTMLとして見ると、
“素人がゆく~HTMLの道~ step1”リンクに見えるけど、クリックしても何も起きない「テキスト」になりました。ブラウザとしては、このテキストを「リンク」として認識しています。
そのため、マウスカーソルをテキストに合わせると色が変わるんですね。
属性

次に属性を紹介していきます。まずは先程のコードをもう一度見ていきましょう。
<a href=https://halmal-culture.com/html1/>”素人がゆく~HTMLの道~ step1″</a>

相変わらず何を書いているのかわかりにくいですね……。なので今度は、「リンク要素」の方を消して考えてみます。
href=https://halmal-culture.com/html1/
こうすると、「何かよくわからない文字」とサイトのURLがイコールで結ばれている部分が残りました。
この「何かよくわからない文字」こそが、今回紹介する「属性」となります。
「要素」がHTMLの概略であるとするなら、「属性」はHTMLの詳細に当たります。

今回の「リンク要素」と「href」で言えば、「リンク要素」でテキストが何を表すのか概略(リンクであること)を示し、「href」でその中身である詳細(URL)を作ります。
~本日のまとめ~
今回は「リンク要素」と「属性」について紹介してきました。
「リンク要素」はwebサイト作成にあたって必須の要素になりそうですね。「属性」についても調べただけでもかなりの数がありましたので、いつか番外編として一覧を紹介するかもしれません!
次回の記事では「リスト要素」について紹介していきます。

また一緒に勉強しましょうね!
ではでは、次の記事でお会いしましょう❗