HTMLはじめました
先日公開したHTMLに関する勉強ブログの第2回です!第一回のブログタイトルは「HTMLの勉強だったのですが、あまりにも堅苦しかったので、「素人がゆく~HTMLの道~」に改名いたしました。
「HTML素人の僕と皆さんで一緒に学べる」をコンセプトに作っていきます。素人の僕なりに気になったところを深堀りしていければと思いますので、是非一緒に学んでいきましょう。

前はなにしたっけ?
今回やっていく内容を紹介する前の荷、前回の復習からやっていきたいと思います。
前回やった内容は以下の通り、
○HTML
Hyper Text Markup Languageの略称。テキストにタグを付けて、その文章の役割を表せる。そして、ファイル同士を繋ぎ合わせるハイパーテキストリンクが使える凄いやつ。
○タグ
タグでテキストを挟むことで、テキストの構造を表す。テキストの前方に付けるものを「開始タグ」。後方に付けるものを「終了タグ」という。
○見出し要素
「<h1>テキスト</h1>」と記述すると、大見出しになる。見出しはh1からh6まであり、数字が大きくなるほど、見出しサイズが小さくなる。

今回は何をするの?
今回は「段落要素」と「コメント」について紹介していきます!
この要素も前回の「見出し要素」と同じく基本となる要素であり、「コメント」はHTMLを管理する際に役立つ機能です。

段落要素
「段落要素」は名前の通り、タグ付けしたテキストが段落を表していることを示します。見出し以外の部分の文章を書く場合には、この段落要素を活用します。
サイトを作成する際に骨組み、ベースとなる部分ですので覚えていきましょう。

見出しから下の文章をHTML表記するとこうなります。
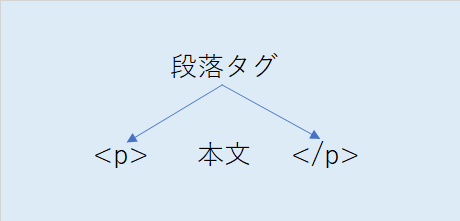
<h4>段落要素</h4>
<p>「段落要素」は名前の通り、タグ付けしたテキストが段落を表していることを示します。見出し以外の部分の文章を書く場合には、この段落要素を活用します。</p>
<p>サイトを作成する際に骨組み、ベースとなる部分ですので覚えていきましょう。</p>
文章を<p>と</p>でサンドイッチしてあげるだけみたいですね。
コメント

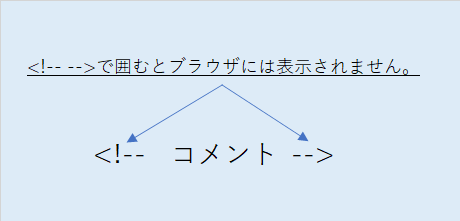
「コメント」はブラウザなどには表示されません。使い方としては、サイト作成時のメモ用として使われます。

ここまで出てきたタグと違い、タグで挟むのではなくタグの中に入れてあげている形ですね。
~本日のまとめ~
今回は「段落要素」と「コメント」について紹介してきました。
基本的な文章構成に使うのは「段落要素」、サイト作成時のメモ書きに使うのが「コメント」という感じですね。
次回の記事では、今回の復習を軽くと「リンク」について紹介していきます。

これからも一緒にHTMLを学んでいきましょう!
見やすい記事を作れるように努力するので、また見てやってください!