- ブログを始めたばかりの人
- サイト型のブログを作りたい人
- WordPress無料テーマ「cocoon」を活用している人
見やすいサイトってどんなサイト?
みなさんは見やすいサイトというとどんなサイトが思い浮かびますか?
見やすいサイトと言っても、どんなサイトが見やすいのかは人によって異なるかと思います。
- 関連記事がまとめられている。
- カテゴリがわかりやすい
- 人気記事が一目でわかる。
- 明るく、色合いも調和がとれている。
などなど、他にもいくつか挙げられるはず。ただ、総じて言えることは、
・欲しい情報の場所がわかりやすい
(欲しい情報がそこにあるかがわかりやすい)
ということだと僕は考えています。
その点、現在のうちのサイトはわかりにくい部分が多いですよね🤔

そこで「見やすいサイトってどんなサイト?」という問いに対する、自分なりの答えを見つけるために、サイト改造を実施することに決めました!
今後、サイト改造を行う度に手順を紹介していきます。参考になれば幸いです。
フロントページをサイト型に変更しよう

まず、前項で掲載した画像のような、フロントページをサイト型に変更する方法を紹介します。
初期設定でブログを書いている場合、新着記事を一覧でフロントページに掲載する形になっているかと思います。
この場合、ブログの顔であるフロントページを見ても、
❌BAD❌
- どんな記事があるのかわからない。
- 欲しい情報がどこにあるかわからない。
というような状態になるかと思います。しかし、フロントページをサイト型にすることで、
⭕GOOD⭕
- メイン記事をトップに表示できる。
- カテゴリごとにアイコン設定すれば、読者の欲しい情報が見つけやすくなる。
といった効果が期待できるようになります。「読者にとって欲しい情報が見つけやすい」ということは、内部SEO対策としても重要なポイントになります。
SEO対策について紹介している記事はこちら↓
フロントページをサイト型に変更する方法
フロントページをどんな設計にするかは、事前に考えておくなり、徐々に作り込んでいくなり、それぞれのやり方で構いません。
当記事では、フロントページをサイト型に変更する方法を紹介します。
step1.まずは「cocoon」の標準機能を使って、固定ページを作成する。


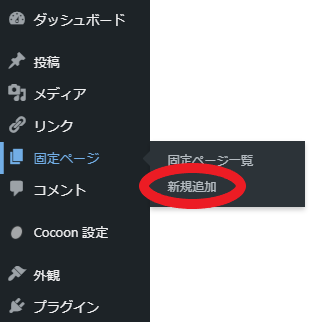
「cocoon」の編集画面左側に図1のような黒いタブがあると思います。その中の「固定ページ」-「新規追加」を選択してください。そうすると図2の画面になります。
step2.固定ページのデザインを変更し、サイトのフロントページを作成する。

当サイトであれば上図のようなデザインですね(※現在はデザインを変更しています。画像はサイト作成当初のデザインです)。
ひとまずは当サイトのようにざっくりデザインを決めて徐々に修正していく形でもいいかと思います。
step3.作成した固定ページをフロントページに設定する。

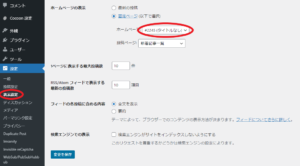
「cocoon」の編集画面左側の「設定」ー「表示設定」を開き、「ホームページの表示」という項目の「ホームページ」のプルダウンから、先程作った固定ページを選択してください。
フロントページのサイト化が完了

上記の3ステップをクリアすれば、無事にブログのサイト化完了です!
いかがでしょうか?思ったより簡単だったかと思います。
記事の作成時のキーワード選定は事細かくされている方でも、サイト型に変更することで回遊率を上げることが出来ますのでおすすめです。
フロントページのサイト化のまとめ

ここまでの内容をざっくりまとめていきます!
フロントページをサイト型にするメリット
フロントページが新着記事一覧のままだと、
❌BAD❌
- どんな記事があるのかわからない。
- 欲しい情報がどこにあるかわからない。
フロントページをサイト型にすることで
⭕GOOD⭕
- メイン記事をトップに表示できる。
- カテゴリごとにアイコン設定すれば、読者の欲しい情報が見つけやすくなる。
フロントページをサイト型にする3ステップ
step1.まずは「cocoon」の標準機能を使って、固定ページを作成する。
step2.固定ページのデザインを変更し、サイトのフロントページを作成する。
step3.作成した固定ページをフロントページに設定する。
サイト改造の第一弾はフロントページのサイト化

いかがでしたか?
フロントページをサイト型にする方法を紹介してきました。
フロントページをサイト化する手順は3ステップのため、サイト型に変更すること自体は手間はかかりません。
しかし、読者の皆さんにとって重要なのは、「どんなサイトデザインにすればいいか」。
当サイトを改造していき、その方法についても連携していけたらと考えています。一緒に素敵なサイトデザインにしていきましょう!
気になる方はぜひまた遊びにきてください。

次はヘッダーデザインとロゴについて紹介するよ!
次回も楽しみにしててね!