- ブログを始めたばかりの人
- ヘッダーデザインの変更を検討している人
- WordPress無料テーマ「cocoon」を活用している人
○要点をまとめている箇所はコチラ
個性が見える場所「ヘッダー」を活用しよう

前回の記事でも一番最初に確認した、見やすいサイトというとどんなサイトが思い浮かびますか?という質問。みなさまはどのようなサイトが思い浮かびますか?
- 関連記事がまとめられている。
- カテゴリがわかりやすい
- 人気記事が一目でわかる。
- 明るく、色合いも調和がとれている。
などなど、他にもいくつか挙げられるはず。ただ、総じて言えることは、
・欲しい情報の場所がわかりやすい
(欲しい情報がそこにあるかがわかりやすい)
ということだと考えています。
今回はすべてのページに顔を出す、「ヘッダー」について変更する方法を紹介します。
ヘッダーを変えて、個性を演出していきましょう。

👆当サイトのヘッダーデザインはこちら(2021.4.8時点)。
明るめの色合いを出すことで、サイト全体も明るく見えますよね。
ヘッダーデザインを変更しよう


👆変更前のヘッダーデザイン(ブログ開設当初)は、上記①の画像にテキストで「*はろまるほ~む*」と書かれているだけのシンプルなデザインでした(画像サイズの調整もしていません)。
変更前のヘッダーデザインは没個性的とも言えるありきたりなデザインですよね。
このままでは、もしフロントページに読者が来てくださっても、
❌BAD❌
- デザインから楽しめない。
- サイトの特色が見えない。
- 個性がなく、不特定多数のブログに埋もれてしまう。
ということが考えられます。
そこで、特化ブログならジャンルに合うデザインに、雑記ブログならサイトの特色を出すデザインにすることで、
⭕GOOD⭕
- デザインから楽しめる。
- サイトのジャンルがわかりやすい。
- 記事とデザインが一致し、覚えてもらいやすくなる。
といった効果が期待できます。ブログのジャンルがわかりやすければ、読者からしても「欲しい情報がそこにあるかがわかりやすい」ブログになります。
「読者ファースト」はSEO対策でも重要なポイントです。
SEO対策について紹介している記事はこちら↓
ヘッダーデザインの決め方

ヘッダーデザインを作成するにあたって、「cocoon」テーマを活用されている方なら、以下の2つを用意する必要があります。
それは
- 愛
- 勇気
………………冗談です💦
正しくはこちらですね。
- ヘッダーの背景画像
- ヘッダーロゴ
とはいえ、どんなものを用意すればいいのかが重要ですよね。
ヘッダーの背景画像の決め方
ヘッダーの背景画像を決める時に重要なのは、以下のポイントです。
💡Point💡
- 上下左右が見切れても問題のないデザインにする。
- ロゴを配置する箇所をごちゃごちゃさせない。
当サイトの画像サイズは1124×272pxで作成しています。
それでは、当サイトの背景画像を見ていただきながら、説明していきます。

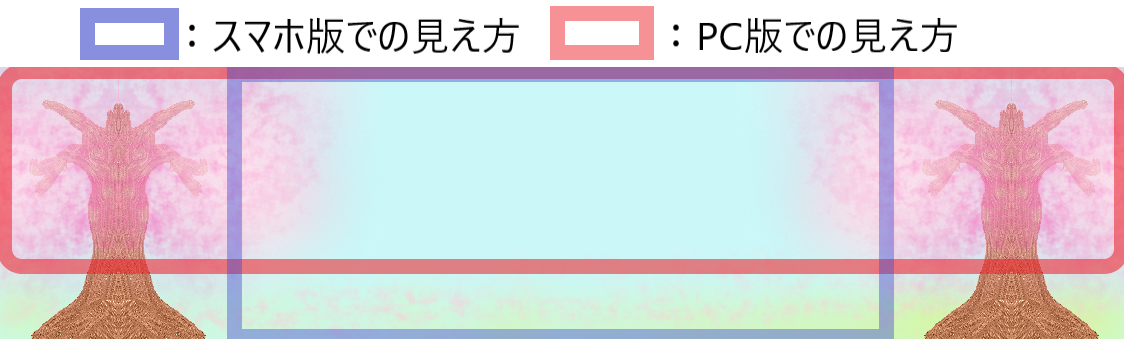
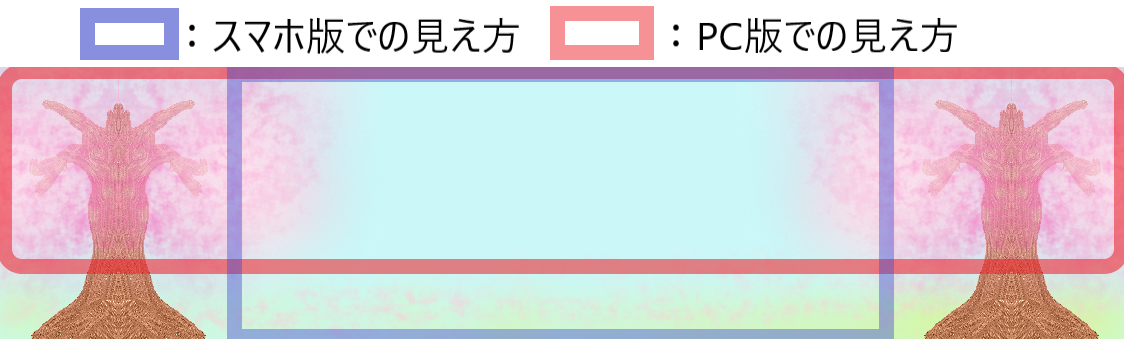
こちら👆が当サイトのヘッダー背景画像に設定しているものです。実際のヘッダーと少し見え方が異なるのがわかりますかね?
実際の背景デザインでは、サイトを見る端末や拡大縮小で見え方が異なります。
それではスマホとPCとの見え方の違いを解説します。
スマホでのヘッダー背景画像の見え方

上の画像がスマホで見た時のヘッダーデザインですが、左右がかなり見切れているのがわかりますね。木の幹も見えないほど左右がカットされています。しかし、上下については変化なしですね。
また、ヘッダーロゴの一部は背景画像と重なっていますね。
PCでのヘッダー背景画像の見え方

上記画像は倍率を100%にした時のPC版デザインです。木の根元と上部が見切れていますね。しかし、左右については変化なしですね。また、ヘッダーロゴは背景画像と重なっていません。
ヘッダー背景の決め方まとめ
以上の見え方の違いを見てもらったところで、最初にも書いた通り、背景画像作成時に意識すべきポイントを再確認しましょう。

💡Point💡
- 上下左右が見切れても問題のないデザインにする。
- ロゴを配置する箇所をごちゃごちゃさせない。
上記を意識してヘッダー背景画像を作成することで、ロゴと合わせてもキレイな見え方になります。
次の項からはヘッダーロゴの決め方について紹介していきます。
ヘッダーロゴの決め方
ヘッダーロゴを決める時に重要なのは、以下のポイントです。
💡Point💡
- 背景を透過して作成する。
- ヘッダー背景画像と重なっても見やすい色合いで作成する。
当サイトのヘッダーロゴの画像サイズは700×192pxで作成しています。

背景を透過処理していないと、背景画像を白背景で隠してしまうことになるので要注意です!
ヘッダーロゴについては、透過処理と背景画像との色合わせが出来ていれば基本的には問題ありません。
ヘッダーデザインの設定方法
さて、ここまでで以下の2つが揃いましたね。
- ヘッダーの背景画像
- ヘッダーロゴ
ここからは、この2点を「cocoon」テーマで設定する方法を紹介していきます。
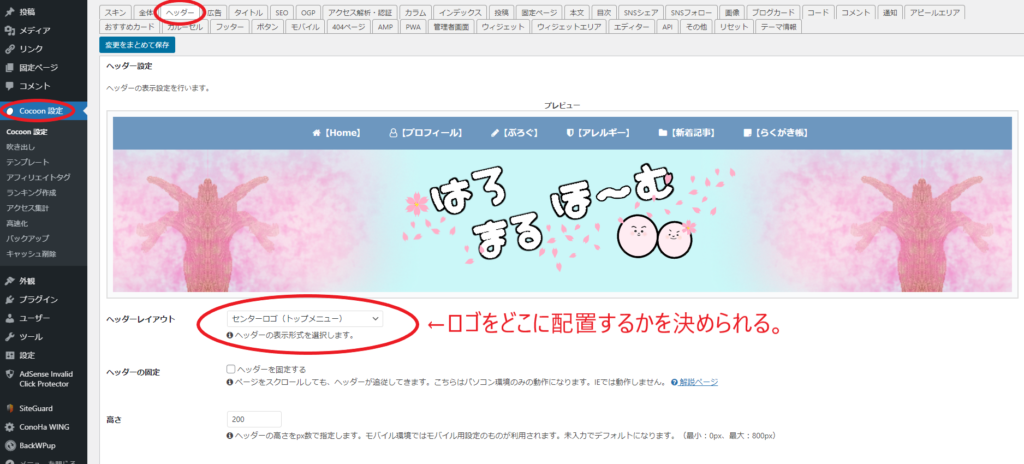
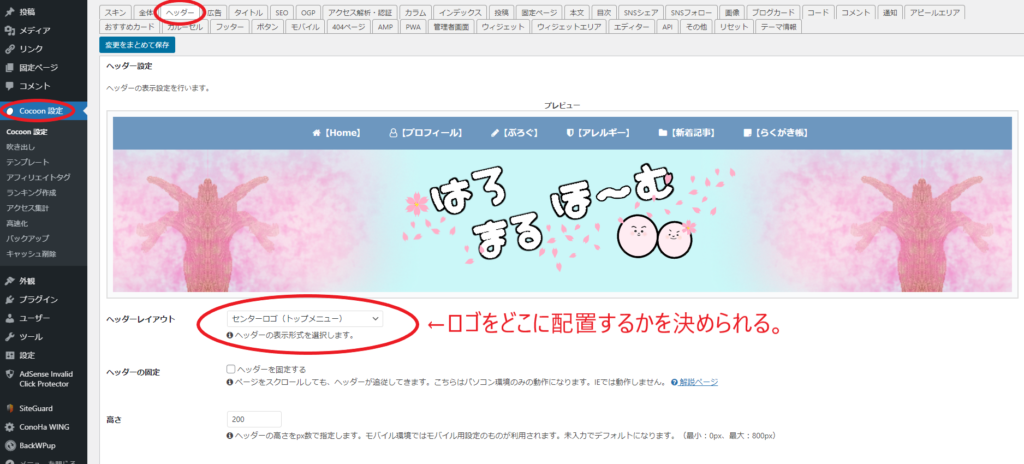
まずは、「cocoon設定」を開き、タブの中から「ヘッダー」を選択しましょう。
「ヘッダー」タブを開くと、「ヘッダーレイアウト」という項目がありますので、その横にあるプルダウンから、自分がヘッダーロゴを配置したい場所を選択しましょう。

次に、ヘッダーロゴと背景画像を設定しましょう。
それぞれ、下の画像にある「選択」をクリックして、設定したい画像を選んでください。

これでヘッダーデザインの変更完了です。お疲れ様でした😄

ヘッダーデザインの変更手順まとめ

それでは、ここまでの流れをざっくりとまとめていきます。
ヘッダーデザインを変更するメリット
ヘッダーデザインがシンプルだと、
❌BAD❌
- デザインから楽しめない。
- サイトの特色が見えない。
- 個性がなく、不特定多数のブログに埋もれてしまう。
個性的なヘッダーデザインにすると、
⭕GOOD⭕
- デザインから楽しめる。
- サイトのジャンルがわかりやすい。
- 記事とデザインが一致し、覚えてもらいやすくなる。
ヘッダー背景を決めるポイント

当サイトの画像サイズは1124×272pxで作成。
💡Point💡
- 上下左右が見切れても問題のないデザインにする。
- ロゴを配置する箇所をごちゃごちゃさせない。
ヘッダーロゴを決める手順

当サイトのヘッダーロゴの画像サイズは700×192pxで作成。
💡Point💡
- 背景を透過して作成する。
- ヘッダー背景画像と重なっても見やすい色合いで作成する。
cocoonテーマでヘッダーデザインを設定する方法
ヘッダーデザインに必要な2つを用意する。
- ヘッダーの背景画像
- ヘッダーロゴ
「cocoon設定」-「ヘッダー」を選択。
「ヘッダーレイアウト」の横にあるプルダウンから、ヘッダーロゴを配置したい場所を選択する。

ヘッダーロゴと背景画像は、それぞれ「選択」をクリックして、画像を選ぶ。

個性が見える場所「ヘッダーデザイン」を変更しよう
ヘッダーデザインは、ブログの個性を読者に伝える重要なポイントです。ヘッダーデザインなんか見ないだろうと軽視せず、ブログの雰囲気や内容が伝わるヘッダーデザインにしていきましょう。
今後も当サイトを改造していき、その方法について連携していけたらと考えています。一緒に素敵なサイトデザインにしていきましょう!
気になる方はぜひまた遊びにきてください!

次回は新着記事一覧について紹介するよ!
ちなみに当サイトは、「ConoHa WING」というサーバーで、無料テーマ「cocoon」を使用しています。ブログを始めるか悩んでいる方は、「ConoHa WING」でサイトを作り、一緒にサイト改造していきましょう!