- ブログを始めたばかりの人
- ページに新着記事一覧を追加したい人
- WordPress無料テーマ「cocoon」を活用している人
○要点だけ読みたい方はコチラへ

新着記事一覧を活用して情報を「見える化」しよう

毎度恒例にしようかと思っている質問ですが、皆さまは見やすいサイトというとどんなサイトが思い浮かびますか?
- 関連記事がまとめられている。
- カテゴリがわかりやすい
- 人気記事が一目でわかる。
- 明るく、色合いも調和がとれている。
などなど、いくらでも挙げられるはず。ただ、総じて言えることは、
・欲しい情報の場所がわかりやすい
(欲しい情報がそこにあるかがわかりやすい)
ということだと考えています。
「人気記事が一目でわかる」以外にも、「新着記事はどんな内容か」ということも、ブログを訪れた読者が見るポイントになります。この記事をご覧になっている皆さまも、覚えがありますよね?😉
当記事から2,3記事に渡って、「新着記事一覧の設定方法」、「人気記事一覧の設定方法」、「新着記事一覧と人気記事一覧の活用例」を紹介します。
新着記事一覧を活用して、
情報を「見える化」しましょう!
新着記事一覧をフロントページに設置しよう

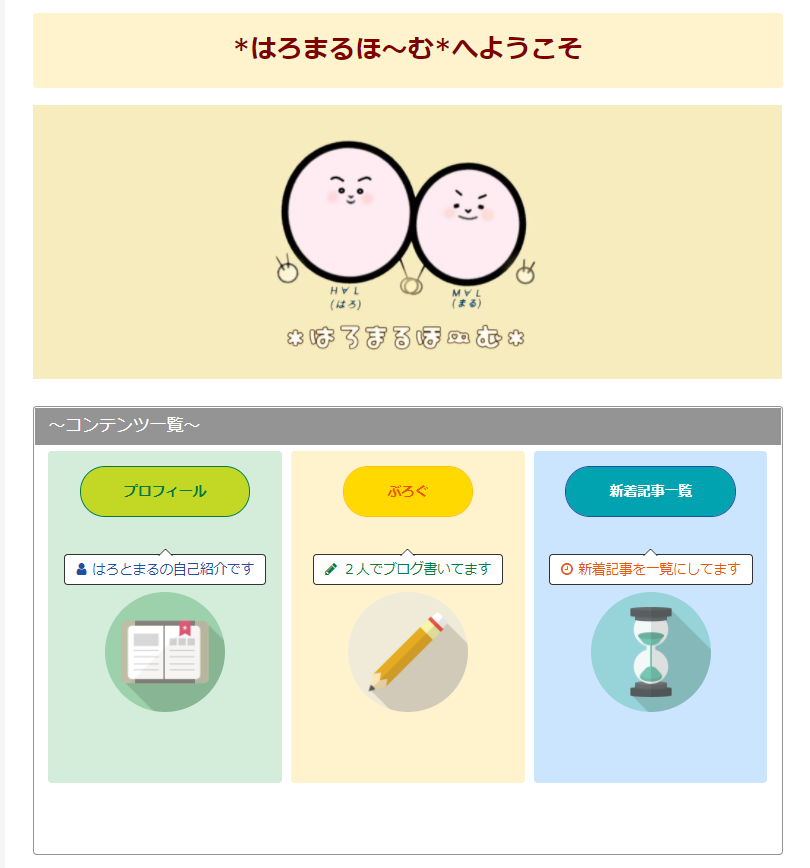
ブログ開設当初のフロントページは、はろまるのデザインとコンテンツ一覧だけでした。「新着記事一覧」自体は作っていましたが、別ページに移動する必要があります。
そのため、フロントページに新着記事を一覧で表示していない場合、
❌BAD❌
- 記事を読むまでに無駄なページ移動が必要になる。
- どんな記事があるのかがわからない。
という状態が考えられます。
しかし、新着記事一覧をフロントページで表示できれば、
⭕GOOD⭕
- 記事を認知してもらうチャンスが作れる。
- 直接記事に移動できるため、離脱率が低下する。
- サイトのジャンルがわかりやすい。
といった効果が期待できます。
サイトを訪れた人に記事を見てもらうためには、どんな記事があるかを認知してもらう必要があります。
興味を持ってもらえるかは、「アイキャッチ」や「タイトル」の力ですが、
どれだけ心を動かす言葉や画像でも、
見てもらえなければ心を動かすことはできません。
努力の結晶である記事を読んでもらうためにも、認知の機会を作りましょう。
新着記事一覧を表示する方法

新着記事一覧を表示する方法は、「cocoon」テーマを活用されている場合、簡単に行えます。
「cocoon」テーマには、「ショートコード」という便利な機能があるのを知っていますか?

難しそう……、さかなくいたい。
読むのやーめた!ってなるのはお待ちください!
ショートコードは初心者にこそおすすめの機能なんです!
ショートコードを初心者におすすめする理由

ブログ初心者の方にショートコードをおすすめする理由は、
💡Point💡
- 「cocoon」の機能で、ページ内に簡単に挿入できる。
- 数字や文字を変更するだけで情報を編集できる。
ということから「ショートコード」の活用をおすすめしています。
プログラミング言語を1から勉強する必要もなく、最低限必要な機能は揃っているため序盤では活用が必須の機能です。
ドラクエで言えば、初期装備の「ひのきのぼう」ではなく、宝箱に入っている「銅の剣」を使う方が効率的って感じですね!←
ショートコード[新着記事一覧]を挿入する方法

「新着記事一覧」のショートコードを挿入する方法を解説していきます。
とはいえ、挿入自体は3ステップで行えます
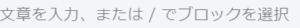
step1.ブロックを選択し、スペースキーを押す

👆上記のような何も入力されていない「ブロック」を選択して、「スペースキー」を押してください。
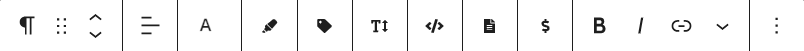
そうすると下図のような「ブロックエディタ」が表示されます。

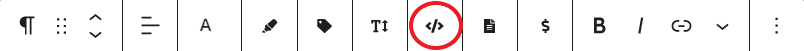
step2.ブロックエディタでショートコードを選択する
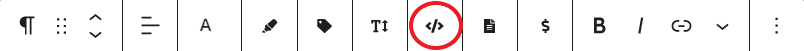
「ブロックエディタ」が表示されたら、「</>」というアイコンをクリックしてください。

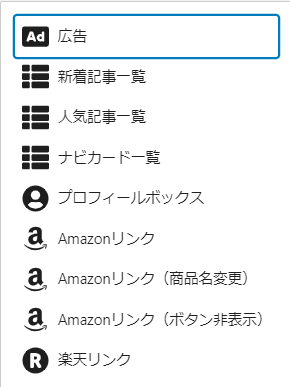
「</>」をクリックすると、どのショートコードを挿入するか確認されます。

step3.新着記事一覧のショートコードを挿入する
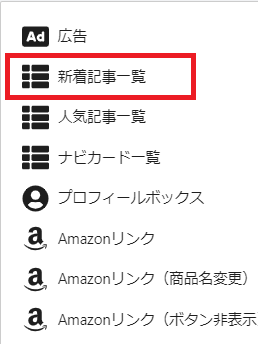
先程表示したショートコードの一覧から、「新着記事一覧」を選択すると、「新着記事一覧」のショートコードが挿入されます。

下記がデフォルトで挿入されるショートコードです。
[new_list count="5" type="default" cats="all" children="0" post_type="post"]これを実際に表示させると、
このようになります。
新着記事一覧のオプションについて解説
新着記事一覧のショートコードにはオプションがあり、表示設定を変更することができます。「cocoon」テーマの製作者の方が、オプションについて詳しく紹介されています。

ここでは、新着記事一覧のショートコードを活用するにあたって、
編集しておきたいオプションをピックアップして紹介していきます。
- count
- type
- cats
最低限ここを編集しておけばOK!あとは好みに合わせて、オプションを変更していきましょう。
count
「count」は、表示する記事の数が設定できます。
count=”5″なら、表示される記事数は5個。
count=”all”なら、すべての記事が表示されます。
type
「type」は、表示する記事の表示方法が設定できます。
設定できるパターンは以下の5つです。当サイトでは「default」を使用しています。
type=”default”

type=”border_partition”

type=”border_square”

type=”large_thumb”

type=”large_thumb_on”

cats
「cats」は、表示する記事のカテゴリが設定できます。
猫ちゃんのことではありませんよ😼
「cats=”○”」という表記で、○の部分に表示させたいカテゴリのIDを入力します。
新着記事一覧のショートコード設定方法まとめ

それでは、ここまでの流れをざっくりとまとめていきます。
新着記事一覧をフロントページに設置するメリット
フロントページに新着記事を一覧で表示していない場合、
❌BAD❌
- 記事を読むまでに無駄なページ移動が必要になる。
- どんな記事があるのかがわからない。
フロントページに新着記事一覧を表示している場合、
⭕GOOD⭕
- 記事を認知してもらうチャンスが作れる。
- 直接記事に移動できるため、離脱率が低下する。
- サイトのジャンルがわかりやすい。
ショートコードが初心者におすすめな理由

💡Point💡
- 「cocoon」の機能で、ページ内に簡単に挿入できる。
- 数字や文字を変更するだけで情報を編集できる。
プログラミング言語を1から勉強する必要もなく、最低限必要な機能は揃っているため序盤では活用が必須の機能です。
ショートコード[新着記事一覧]を挿入する3ステップ
step1.ブロックを選択し、スペースキーを押す

何も入力されていない「ブロック」に「スペースキー」を入力すると、「ブロックエディタ」が表示される。
step2.ブロックエディタでショートコードを選択する

「ブロックエディタ」の「</>」アイコンをクリックする。
step3.新着記事一覧のショートコードを挿入する

ショートコードの一覧から、「新着記事一覧」を選択するとのショートコードが挿入される。
新着記事一覧のオプション設定
count
「count」は、表示する記事の数が設定できます。
count=”5″なら、表示される記事数は5個。
count=”all”なら、すべての記事が表示される。
type
「type」は、表示する記事の表示方法が設定できます。
設定できるパターンは5つ。当サイトでは「default」を使用しています。
cats
「cats」は、表示する記事のカテゴリが設定できます。
「cats=”○”」という表記で、○の部分に表示させたいカテゴリのIDを入力します。
新着記事一覧で情報を「見える化」しよう
第一回で作ったフロントページに、今回の「新着記事一覧」を設置することで、
情報を「見える化」し、記事が認知される機会を増やしましょう。
次回は、「人気記事一覧」に関する内容を投稿します!気になる方はぜひまた遊びにきてください!
今後も当サイトを改造していき、その方法について連携していけたらと考えています。一緒に素敵なサイトデザインにしていきましょう!
当サイトは、「ConoHa WING」というサーバーで、無料テーマ「cocoon」を使用しています。ブログを始めるか悩んでいる方は、「ConoHa WING」でサイトを作り、一緒に「cocoon」でサイト改造していきましょう!