7歩目は「CSSによる文字色変更」
前回から、HTMLとCSSとの関係について紹介してきました。
CSSの概要は紹介したので、今回からは実際にCSSでHTMLを装飾していきたいと思います!
※この「素人がゆく~HTMLの道~」では「HTML素人の僕と皆さんで一緒に学べる」をコンセプトに作っていきます。
僕なりに気になったところを深堀りしていきます。一緒に学んでいきましょう❗

HTMLとCSSの復習
まずは「HTML」と「CSS」の関係について、復習していきましょう。
○HTMLによる装飾
HTMLで自身を装飾することは推奨されていない。
○CSSとは
HTMLなどのテキストを装飾する言語。単品では使わず組み合わせて使用する。
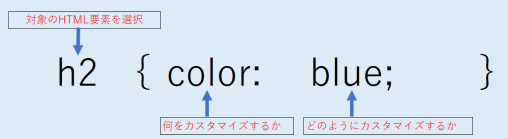
○CSSの基本形

- HTMLのどの要素を対象にするかを「要素名」で選択する。
- 対象の要素の何をカスタマイズするか記述する。
- 対象の要素をどのようにカスタマイズするか記述する。
ちなみに、前回は紹介できていませんでしたが、「CSS」で指定する「HTML」要素を「セレクタ」といい、変更する項目を「プロパティ」というようです。
CSSの「プロパティ」がHTMLでいう「要素名」のようですね。
こちらもどうぞ↓
CSSでHTMLの文字色を変更
この後では「CSS」を使って「HTML」の文字色変更を勉強していきます。
まずはHTMLファイルで以下のように記載。
<p>HTMLを赤色にしよう!</>
次に「CSSファイル」で文字色変更に用いるcolorプロパティを使って記述する。
p{
color:red;
}
こうすることで、「HTML」の「段落要素」を「CSS」によって装飾出来るようです。
HTMLを赤色にしよう!
cocoonでの文字ごとのCSS化について、うまくできなかった……・この辺りはcocoonについて、勉強してからご紹介します。
細かい話をするのであれば、おそらくややこしくなるので、もっとHTMLをマスターしてから確認していきましょう。
CSSにおけるコメント
次は「CSS」における「コメント」について勉強していきましょう。
ちなみに「コメント」というと、「HTML」にも同様の機能がありましたよね。僕は「VBA(EXCELにおけるVBEで使用されるプログラミング言語)」も軽く勉強していたのですが、そちらにも同様の機能がありました。
恐らく、プログラミング言語には共通して存在する機能なのでしょうね。
CSSのコメントの使い方
では早速「CSS」でコメントを記述する方法を勉強していきましょう。
「CSS」では、「/* コメント */」という形にすることで、ブラウザ上は表示されないコメントとなります。実際に先程のCSSファイルで記述すると、こんな感じ。
p{
/*段落の文字色を赤色に変更する。*/
color:red;
}
このようにコメントを記述することで、この部分が何を表すかわかるようになります。
コメントを記述するメリットとして、以降のメンテナンス性が向上することが上げられます。自分以外の人が見ても修正しやすい状態にすることで、作業効率が上がるのですね❗
実際の書類などで、ファイルに付箋などで詳細が貼られてあれば、必要な書類かどうかわかりやすいですよね❗
まとめ~CSSでの文字色変更とコメント~
「HTML」の文字色変更は「CSS」で行い、その内容についてはCSSファイル内部でコメントとして残していくっていう感じで使っていきましょう!
CSSでもHTMLでも、コメントを有効活用して、時間効率を上げていきましょう!
次回はCSSによるフォント変更などをやっていきたいと思います!

また次の記事で一緒に勉強しましょう!