HTMLの6歩目
HTMLについて勉強しはじめ6回目となった今回ですが、今回は違う言語をしていきましょう!←
ちゃんとHTMLに関わる記事ですよ!笑
CSSというものを御存知ですか?HTMLを勉強されている方なら恐らく聞いたことがあるかと思います。
今回はHTMLとCSSとのの連携技を紹介していきます。
よければ一緒に学んでいきましょう!
前回に引き続き、試験的に、画像数を減らして作成いたします。読みにくいと思われたらコメントなどで教えていただければ幸いです。
※この「素人がゆく~HTMLの道~」では「HTML素人の僕と皆さんで一緒に学べる」をコンセプトに作っていきます。
素人の僕なりに気になったところを深堀りしていければと思いますので、是非一緒に学んでいきましょう❗

前はなにしたっけ?~リスト要素の復習~
まずは、前の回にした学習内容の復習です。
前回は「リスト要素」をやりましたね。前々回も含めて、振り返りましょう。
○リスト要素
文章を箇条書きにしたい時に活用する。
「リスト要素」には、<ol>と<li>,<ul>と<li>の組み合わせがある。
<ol> <li> <a href=https://halmal-culture.com/html1/>step1</a> </li> <li> <a href=https://halmal-culture.com/html2/>step2</a> </li> <li> <a href=https://halmal-culture.com/html3/>step3</a> </li> </ol>
詳しく知りたい方はこちらもどうぞ↓


今回は何をするの?~CSSってなに~
冒頭でも言った通り、今回からしばらくCSSについてやっていきたいと思います❗
そのため、まずは「CSSとはなんぞや?」というところから調べていきたいと思います。
CSS:Cascading Style Sheets[カスケーディング・スタイル・シート]
- HTMLでは装飾目的の要素や装飾目的の属性は非推奨とされている(font要素など)。
- HTMLの装飾のためにCSSが使われる。
- CSSとHTMLとは別ファイルで保存する。
HTMLが家の骨組みや外壁であれば、CSSは塗装や内装の部分に当たります。
家の骨組み(HTML)がいくら良くても、外装や内装(CSS)がぼろぼろでは欲しいとは思いませんよね?
「HTML」を覚えるにあたって、後にも先にも「CSS」を学ぶことは必修科目となります。
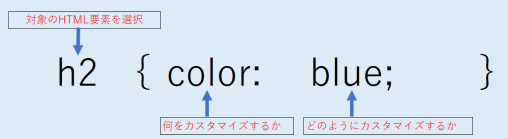
CSSの基本的な形

「CSS」の基本的な形は上記の通りです。
- HTMLのどの要素を対象にするかを「要素名」で選択する。
- 対象の要素の何をカスタマイズするか記述する。
- 対象の要素をどのようにカスタマイズするか記述する。
このような形でCSSは記述を行っていきます。
ティーブレイク
新しいものが多く、頭が焼けそうですね!
ひとまず紅茶でも飲んで休憩しましょう☕
また近日中に続きを書いていきます❗

また次の記事で一緒に勉強しましょう!