HTMLの学習
HTMLってなに?
「HTML」ってなに?という方は多いかと思います。僕も同じく「HTML」ってなに?というレベルなので、よければ一緒に学んでいきませんか?
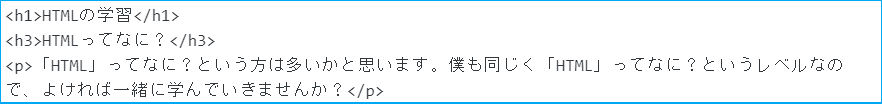
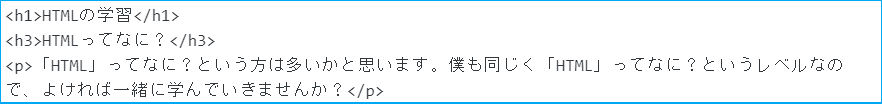
ちなみにこの文章も「HTML」で作成しています。(太字やマーカーは後付けですが……。)ちなみに上記の大見出し、中見出し、そして段落をHTMLで表記すると下の画像のようになります。

「HTML」ってなに?という方は多いかと思います。僕も同じく「HTML」ってなに?というレベルなので、よければ一緒に学んでいきませんか?
僕と同じ「HTMLってなに?」というレベルの初心者の方には「HTML」を見ても意味不明に見えるかと思います。ですので、一つ一つ、1から紹介していきたいと思います。
そもそもHTMLとは?

この記事を読んでくださっている方が、僕と同じ程度の知識であれば、「そもそもHTMLとは?」という状態だと思います。
僕自身も完璧に理解しているわけではないため、誤りがあった場合には。後々訂正を入れさせていただきます
まず、「HTML」というのは、「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略です。テキストにタグを付ける(マークアップする)ことで、そのテキストがどのようなコンテンツであるかを表します。
そして、Hyperの部分が表すのは、「ハイパーリンク」です。ハイパーリンクというのは、このHTMLを保存したファイル同士を繋ぐ事ができます。皆さんがよく使う「リンク」という言葉は、ハイパーリンクを指します。

タグと要素
「HTML」をテキストにタグを付けると表現しました。ここで、最初にお見せしたHTMLを確認してみましょう。

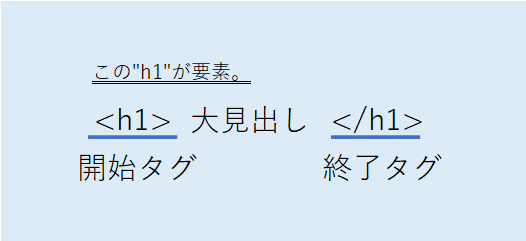
まず、一番上の「<h1>HTMLの学習</h1>」の部分から一緒に読み解いていきましょう。まず、「<〇〇>」でテキストが挟まれていますね?このテキストを挟んでいるものを「タグ」と呼びます。
この「タグ」ですが、テキストの前方にあるのが「開始タグ」で、テキストの後方にあるのが「終了タグ」と呼ばれています。「終了タグ」は必ず、「</要素名>」という形になります。

そして、「<〇〇>」の丸の部分が、「要素」と呼ばれています。このタグと要素を用いてテキストを挟むことで、そのテキストがどんなコンテンツなのかを表しています。
見出しの要素
さて、ここまででざっくり「HTML」について紹介してきましたが、そろそろ要素を紹介していこうかと思います。
今回の記事では、「見出し」に関して説明していきます。とはいえ、基本的な形は前項で紹介した形が基本となります。
<h1>見出し</h1>
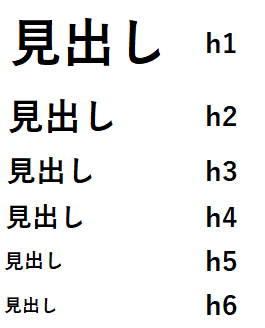
というように書かれていたかと思います。こちらをそのままHTMLとして入力すると下の図の一番上ようになります。そして、「<h1>」の数字を少しずつ上げていくと文字サイズは徐々に小さくなっていきます。

このテキストを囲む「<h1></h1>」などが見出しの要素と呼ばれています。
ひとまず、長くなってきたので、今回はここまでにしておきます!
ちょっとわかりにくかったように思いますので、次回で補足しつつ、新しい要素についても紹介していきたいと思います。
ではでは、またお会いしましょう!

書いてる僕は楽しいけど、みんなの役に立ってるかな?
見やすい記事を作れるように努力するので、また見てやってください!