- ブログを始めたばかりの人
- フロントページの情報量を増やしたい人
- WordPress無料テーマ「cocoon」を活用している人

cocoon応用技術編!フロントページを見やすくしよう!
毎度恒例いっときましょう!
見やすいサイトというと、どんなサイトが思い浮かびますか?
どうです?パッと思い浮かびますか?
例えば僕が思い浮かべるサイトなら、
- 関連記事がまとめられている。
- カテゴリがわかりやすい
- 人気記事が一目でわかる。
- 明るく、色合いも調和がとれている。
こんな構成が一目でわかるサイトです。
他にも、「特化ブログか雑記ブログか」、などの条件次第でいくらでも挙げられますよね。
しかし、総じて言えることは、
・欲しい情報の場所がわかりやすい
(欲しい情報がそこにあるかがわかりやすい)
ということだと考えます。

ブログの場合、記事に満足してフロントページを見に行っても、目に入る情報が雑然としていては、ブックマークしてまで来たいとは思いません。
前回・前々回の内容を整理し、「WordPress」の「cocoon」にある機能を活用して、読者がまた来たいと思えるブログにしていきましょう!

cocoonテーマでフロントページを改造しよう!
今回作成する最終形はコチラ↑
「WordPress」の「cocoon」テーマの、ショートコードとブロックのみで作成しています。手順を追って作成すれば、簡単に真似できますので試してみてください!
前回までの再確認になりますが、
フロントページに人気記事や新着記事を一覧で表示していない場合、
❌BAD❌
- どんな記事があるのか見えない
- どのカテゴリが有益なのかわからない
- フロントページで興味が引けなければ、そのままページを離れてしまう
という状態が考えられます。
しかし、人気記事や新着記事をフロントページで表示できれば、
⭕GOOD⭕
- 記事を認知してもらうチャンスが作れる。
- 直接記事に移動できるため、離脱率が低下する。
- サイトのジャンルがわかりやすい。
といった効果が期待できます。

折角記事で興味を持ってもらえて、フロントページにきてもらえたのに、そこでがっかりさせてしまっては申し訳ないですよね。
記事に興味を持ってもらえるかは「アイキャッチ」や「タイトル」の力。
しかし、認知されなければその力を発揮出来ません。
フロントページを改造して、認知の場を積極的に作りましょう!
WordPress[cocoon]のフロントページ改造 3ステップ
今回はこんな手順でやっていきます!
是非、最後までお付き合いください。
- 新着記事一覧ページを作成
- 人気記事一覧ページを作成
- フロントページに全部のせ
step1.新着記事一覧ページを作成

WordPressのcocoonテーマにおいて、「新着記事一覧」の設定は簡単に行えます。
それでは早速、新着記事一覧ページを作っていきましょう!
まずは固定ページを新規追加

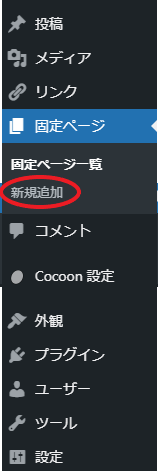
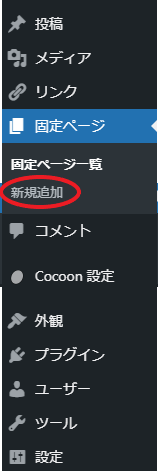
WordPressの左側のメニューから、「固定ページ」−「新規追加」をクリック。
タイトルは管理しやすければOK

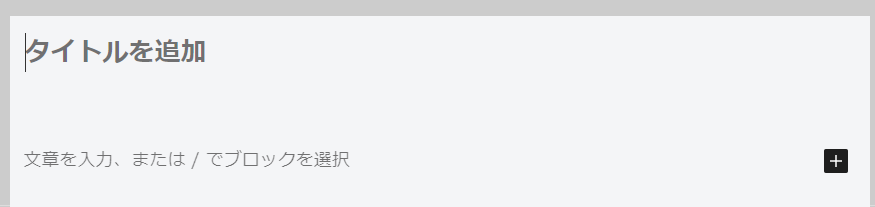
新規追加したページのタイトルは自分が管理しやすければOKです。
僕の場合は安直に「新着記事一覧」としています。
作成した固定ページを投稿ページに設定する
まずはダッシュボードを開き、「WordPressへようこそ!」という言葉の下にある、「サイトをカスタマイズ」をクリックしましょう。

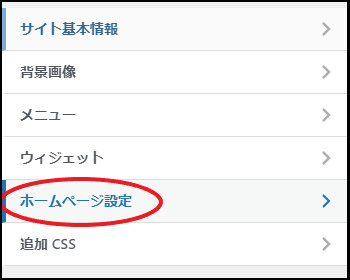
カスタマイズ画面に移動したら、「ホームページ設定」をクリックしましょう。

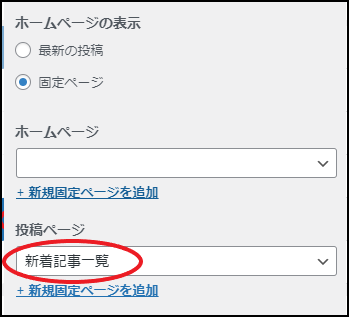
「ホームページの表示」は「固定ページ」を選択してください。
「投稿ページ」のプルダウンから、先程作成した固定ページを選んでください。

これだけでWordPressのcocoonテーマでは新着記事一覧のページが作成出来ます。
出来たページはこんな感じです!

意外と簡単ですよね!

ねててもできそう
step2.人気記事一覧ページを作成

次は人気記事一覧ページの作成方法を紹介します。
まずは固定ページを新規追加

WordPressの左側のメニューから、「固定ページ」−「新規追加」をクリック。
タイトルは「人気記事一覧」のページだとわかるように

僕の場合は「👑人気記事ランキング👑」としています。
人気記事一覧のショートコードを挿入する。
ブロックにショートコードを挿入しましょう。
以下のテキストをコピーして貼り付けてもOKです。
[popular_list days="all" rank="1" pv="0" count="999" type="default" cats="all"]上記だと人気記事が999記事まで表示されてしまうので、
count=”999″の部分の数字を、表示したい記事数に変更してください。
WordPress cocoonテーマにおけるショートコードの挿入方法は上記記事で紹介しています。
step3.フロントページに全部のせ
さて、ここまでで材料の下処理完了です!この項では、フロントページを盛り付ける行程に入っていきましょう。


ショートコードの挿入方法は上記リンク先で紹介しています。挿入方法についてわからない方は確認してみてください。
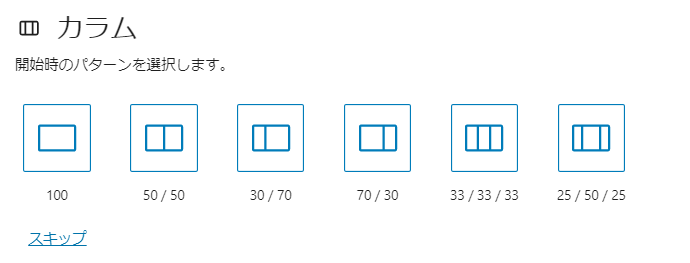
カラムを作成して、枠を作る。
まずは、「カラム」ブロックを作成して、「50/50」を選択しましょう。

カラムの左右にショートコードを挿入する
「カラム」を作成すると、下のような状態になります。「+」をクリックして、「段落」を追加しましょう。

段落を作成したら、左右にそれぞれ、「人気記事一覧」と「新着記事一覧」のショートコードを挿入しましょう。
一覧ページへのリンクボタンを作成する。

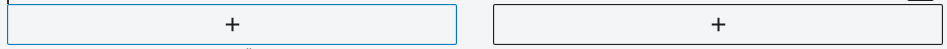
今回は真ん中の黒い「ボタン」で作成します。クリックすると、四角いボタンが出来ます。
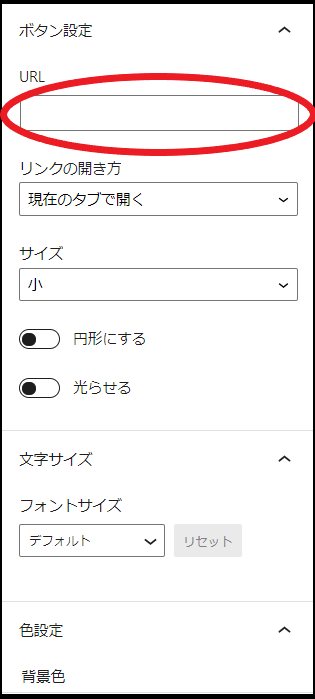
「ボタン」ブロックの設定で、「URL」に、「新着記事一覧ページ」か「人気記事一覧ページ」のリンクを貼り付けましょう。

あとは、形やサイズ、色を自分好みに変更していきましょう。
左右のカラムにそれぞれのボタンを設置すると完成です。
WordPressでフロントページを改造しよう

いかがでしたか?簡単でありながら、綺麗にまとまったかと思います。
まだまだサイトは改造していきますので、一緒にサイト作りを楽しみましょう!
この記事が皆さまの参考になれば嬉しいです!
当サイトは、「ConoHa WING」というサーバーで、無料テーマ「cocoon」を使用しています。ブログを始めるか悩んでいる方は、「ConoHa WING」でサイトを作り、一緒に「cocoon」でサイト改造していきましょう!