- ブログを始めたばかりの人
- ページに人気記事一覧を追加したい人
- WordPress無料テーマ「cocoon」を活用している人
○要点だけ読みたい方はコチラへ

看板商品[人気記事]は目に見える場所に置こう

毎度恒例の質問ですが、皆さんは見やすいサイトというとどんなサイトが思い浮かびますか?
- 関連記事がまとめられている。
- カテゴリがわかりやすい
- 人気記事が一目でわかる。
- 明るく、色合いも調和がとれている。
などなど、いくらでも挙げられるはず。ただ、総じて言えることは、
・欲しい情報の場所がわかりやすい
(欲しい情報がそこにあるかがわかりやすい)
ということだと考えています。
例えば、ショッピングで初めて入る店があるとして、あなたが最初に目にするものはなんですか?
店の看板商品が目に入りますよね。
「人気商品」が目立つように店先に置いてあると、どうしても目に入ります。ブログにおける看板商品は、「人気記事」です。
そこで今回は

人気記事一覧をフロントページに設置しよう

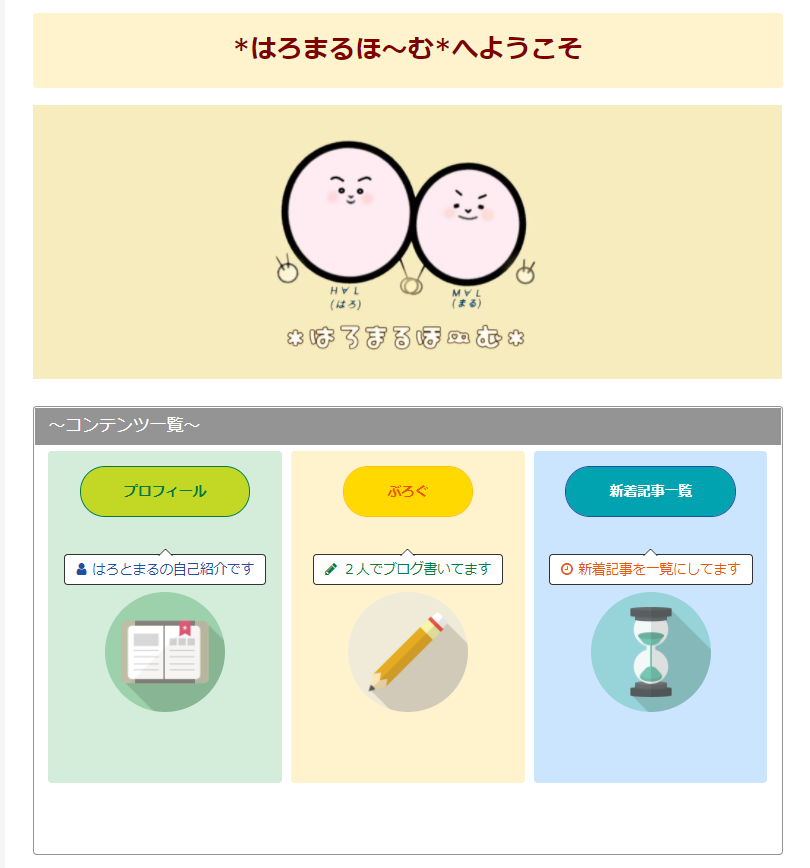
ブログ開設当初のフロントページには、「人気記事一覧」を配置していませんでした。
そのため、フロントページに人気記事を一覧で表示していない場合、
❌BAD❌
- どんな記事があるのか見えない
- どのカテゴリが有益なのかわからない
- フロントページで興味が引けなければ、そのままページを離れてしまう
という状態が考えられます。
しかし、人気記事一覧をフロントページで表示できれば、
⭕GOOD⭕
- 記事を認知してもらうチャンスが作れる。
- 直接記事に移動できるため、離脱率が低下する。
- サイトのジャンルがわかりやすい。
といった効果が期待できます。
新着記事一覧の時と同じことを書きますが、サイトを訪れた人に記事を見てもらうためには、どんな記事があるかを認知してもらう必要があります。
興味を持ってもらえるかは、「アイキャッチ」や「タイトル」の力ですが、どれだけ心を動かす言葉や画像でも、見てもらえなければ心を動かすことはできません。
看板商品[人気記事]を読んでもらうためにも、認知の機会を作りましょう。
人気記事一覧を表示する方法

「cocoon」テーマを活用されている場合、「人気記事一覧」の設定は簡単に行えます。

いがいととむずかしくない……!!
びっくり魚うてん!🐟
「cocoon」テーマに実装されているショートコードをおすすめする理由と、「新着記事一覧」の設定方法はコチラの記事で紹介しています。
ショートコード[人気記事一覧]を挿入する方法

まずは「人気記事一覧」のショートコードを挿入する方法を解説していきます。
基本的には新着記事記事一覧と同じ流れなので、第三回を読まれた方はスキップしましょう。
step1.ブロックを選択し、スペースキーを押す

👆上記のような何も入力されていない「ブロック」を選択して、「スペースキー」を押してください。
そうすると下図のような「ブロックエディタ」が表示されます。

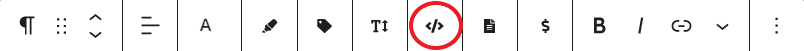
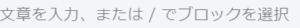
step2.ブロックエディタでショートコードを選択する
「ブロックエディタ」が表示されたら、「</>」というアイコンをクリックしてください。

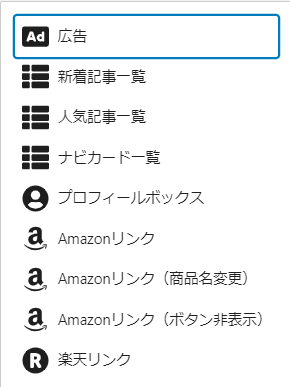
「</>」をクリックすると、どのショートコードを挿入するか確認されます。

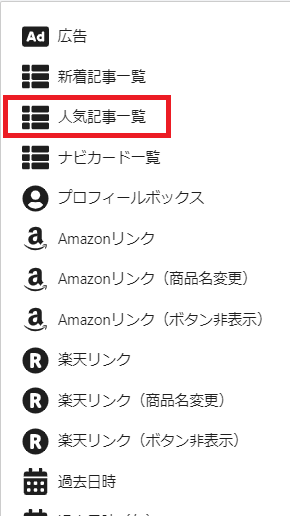
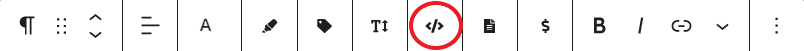
step3.人気記事一覧のショートコードを挿入する
先程表示したショートコードの一覧から、「人気記事一覧」を選択すると、「人気記事一覧」のショートコードが挿入されます。

下記がデフォルトで挿入されるショートコードです。
[popular_list days="all" rank="0" pv="0" count="5" type="default" cats="all"]これを実際に表示させると、このようになります。
人気記事一覧のオプションについて解説
人気記事一覧のショートコードにはオプションがあり、表示設定を変更することができます。「cocoon」テーマの製作者の方が、オプションについて詳しく紹介されています。

ここ人気記事一覧のショートコードを活用するにあたって、
編集しておきたいオプションをピックアップして紹介していきます。
- days
- rank
- pv
- count
- type
- cats
最低限ここを編集しておけばOK!あとは好みに合わせて、オプションを変更していきましょう。
今回は「days」と「rank」と「pv」について紹介していきます。それ以外の3項目は前回説明していますので割愛します。
days
「days」は、表示するデータの集計期間が設定できます。
days=”10″なら、集計期間は10日間。現在から何日遡るかを数字で記入します。
days=”all”なら、すべての期間で集計されます。
rank
「rank」は、記事のランキングを表示するかを指定できます。
rank=”0″なら、ランキングを表示しません。
tank=”1″なら、ランキングを表示します。
pv
「pv」は、名前の通りPV数を表示するかを指定できます。
pv=”0″なら、PV数を表示しません。
pv=”1″なら、PV数を表示します。
人気記事一覧のショートコード設定方法まとめ

それでは、ここまでの流れをざっくりとまとめていきます。
人気記事一覧をフロントページに設置するメリット
フロントページに新着記事を一覧で表示していない場合、
❌BAD❌
- どんな記事があるのか見えない
- どのカテゴリが有益なのかわからない
- フロントページで興味が引けなければ、そのままページを離れてしまう
フロントページに新着記事一覧を表示している場合、
⭕GOOD⭕
- 記事を認知してもらうチャンスが作れる。
- 直接記事に移動できるため、離脱率が低下する。
- サイトのジャンルがわかりやすい。
ショートコード[人気記事一覧]を挿入する3ステップ
step1.ブロックを選択し、スペースキーを押す

何も入力されていない「ブロック」に「スペースキー」を入力すると、「ブロックエディタ」が表示される。
step2.ブロックエディタでショートコードを選択する

「ブロックエディタ」の「</>」アイコンをクリックする。
step3.新着記事一覧のショートコードを挿入する

ショートコードの一覧から、「人気記事一覧」を選択するとのショートコードが挿入される。
人気記事一覧のオプション設定
days
「days」は、表示するデータの集計期間が設定できます。
days=”10″なら、集計期間は10日間。現在から何日遡るかを数字で記入します。
days=”all”なら、すべての期間で集計されます。
rank
「rank」は、記事のランキングを表示するかを指定できます。
rank=”0″なら、ランキングを表示しません。
tank=”1″なら、ランキングを表示します。
pv
「pv」は、名前の通りPV数を表示するかを指定できます。
pv=”0″なら、PV数を表示しません。
pv=”1″なら、PV数を表示します。
人気記事一覧で看板商品[人気記事]を宣伝しよう
今回の「人気記事一覧」のショートコードを活用して、

ショートコードの貼り方はわかったけど、使い方の参考例を見せてよ!という方も多いはず。
そこで次回は、
「新着記事一覧」と「人気記事一覧」の活用方法
について紹介します!気になる方はぜひまた遊びにきてください!
当サイトは、「ConoHa WING」というサーバーで、無料テーマ「cocoon」を使用しています。ブログを始めるか悩んでいる方は、「ConoHa WING」でサイトを作り、一緒に「cocoon」でサイト改造していきましょう!